Watson update #13
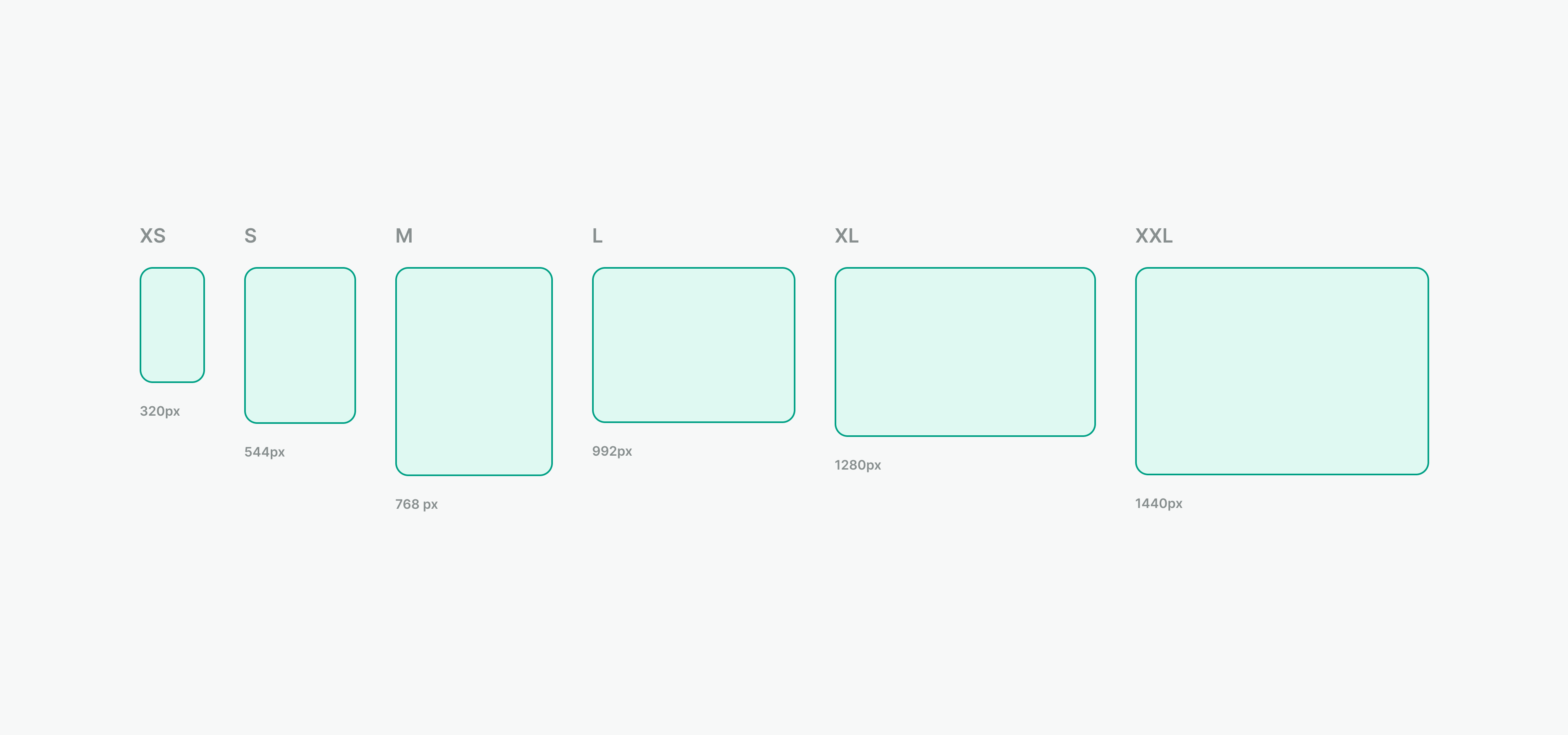
We are ready for mobile
We're excited to announce that with this update, we have completed adding comprehensive mobile support across the entire Watson Design System. The Watson components can now be safely used in projects that require responsive design and mobile compatibility. This milestone ensures all components deliver optimal experiences across all device sizes.
We've added responsive design updates to several key components:
- WCalendar - Added new mobile tokens and responsive styles with improved multi-calendar variant
- WCombobox - Completely redesigned mobile experience with:
- New mobile tokens and responsive styles
- Mobile-optimized popover behavior
- Improved keyboard interaction
- Sticky headers and better scrolling
- WDatepicker - Enhanced mobile experience with:
- New mobile tokens and responsive styles
- Sticky header for better usability
- Improved scrolling for multi-month views
- Optimized input behavior on mobile devices
- WNavList - Improved mobile experience with:
- Increased font-size, height, and padding for buttons in group variant
- Better touch targets for mobile users
- WFieldset - Updated font-size on mobile for better readability
- WBadge - Updated font-size and line-height for better mobile display
- WPopover - Improved animation on mobile devices
Features
- WModal - Added
preventCloseproperty to control modal closing behavior - WCombobox - Added search by both title and description
- Improved data attribute handling across components (WCombobox, WTabs, WActionBar):
- Enhanced attribute transformation
- Better component attribute handling
- Improved v-bind support