Usage
Avatars are graphic representations of our users and entities in the interface.
Best practices

Use the circular avatar to represent a single user and the rounded square to represent an entity.

Do not use an avatar to represent diseases, services, or grouping stuff. Instead, consider using text, color, an icon, or any other appropriate component.

Display the user’s or entity’s name close to the avatar when possible, if not, make sure you add an ariaLabel and altText if the avatar is not purely decorative.

Do not scale or change the shape of the avatars and make sure you use proper variants and sizing for their intended purpose.

Use up to two initials to differentiate users or entities if no image is available.

When using initials, do not mix avatars that represent the same user types. For instance, use the default for patients and the inverted for doctors.

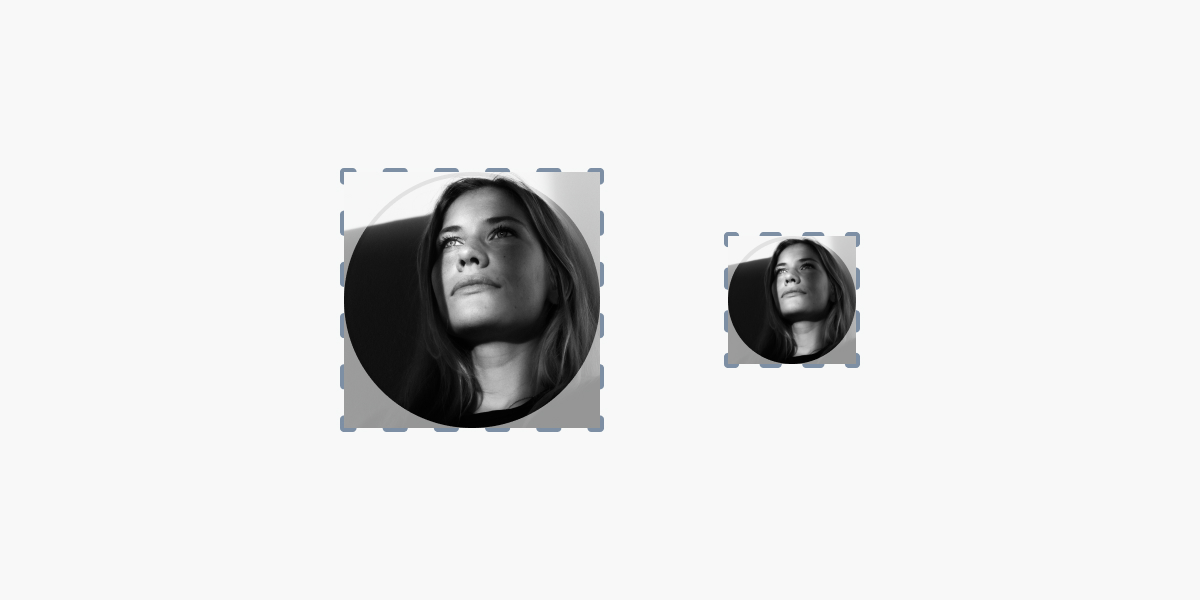
To keep the proportion and properly frame an avatar use square images or allow the users to crop them into a square.

Do not use any alternative graphics over avatars, like icons, special characters, or emojis.
Examples
Live Preview
Props
| Name | Description | Type | Default | Values |
|---|---|---|---|---|
variant | Defines the purpose of the avatar. | string | user | user | entity |
size | Determines the size of the avatar. | string | medium | xsmall | medium | large |
initials | Shows up to two initials in the avatar. | string | null | |
inverted | Sets the avatar colors as inverted. | boolean | false | false | true |
image-src | Provides a link to the image. | string | null | |
alt-text | Use it to describe the image for search engines or sighted users to be written to the page if the image fails. | string | null | |
aria-label | Use it to describe the image for assistive technologies. | string |