Color
Color is fundamental to conveying clarity in communication by creating visual patterns that show how things function and make interacting with Docplanner predictable and straightforward.
Maintaining consistent and engaging digital interfaces throughout Docplanner demands extended guidance around color usage. Watson should provide the foundation as we look forward to achieving balance, harmony, and accessible combinations through our user interface design. By defining a color system we can ensure we have a controlled (and consolidated) palette of acceptable colors, consistent and proper usage, and also improve ease of maintenance.
Semantic values
Our palette suggests meaning and usage for each of the colors in our system. For example, from a semantic perspective, the color green is used to reinforce a positive sentiment. The naming structure of our semantic palette reflects the pieces of semantic information to help you understand the purpose and usage of any color:
--w-color-{role}-{sentiment}-{emphasis}-{state}
Role
The role defines where the color is gonna be used. We have three values: foreground, background, and border.
Sentiment
Sentiment refers to the feeling of what is being conveyed with a specific color. We have four values: accent, success, warning, and danger. Neutrals in the grayscale do not have a sentiment.
Emphasis
Emphasis refers to how prominent the color appears in our interfaces. We have: primary, secondary, tertiary, highlight, muted, and inverted.
State
States depict the different conditions of a component related to its interaction. Therefore, we have hover and active values.
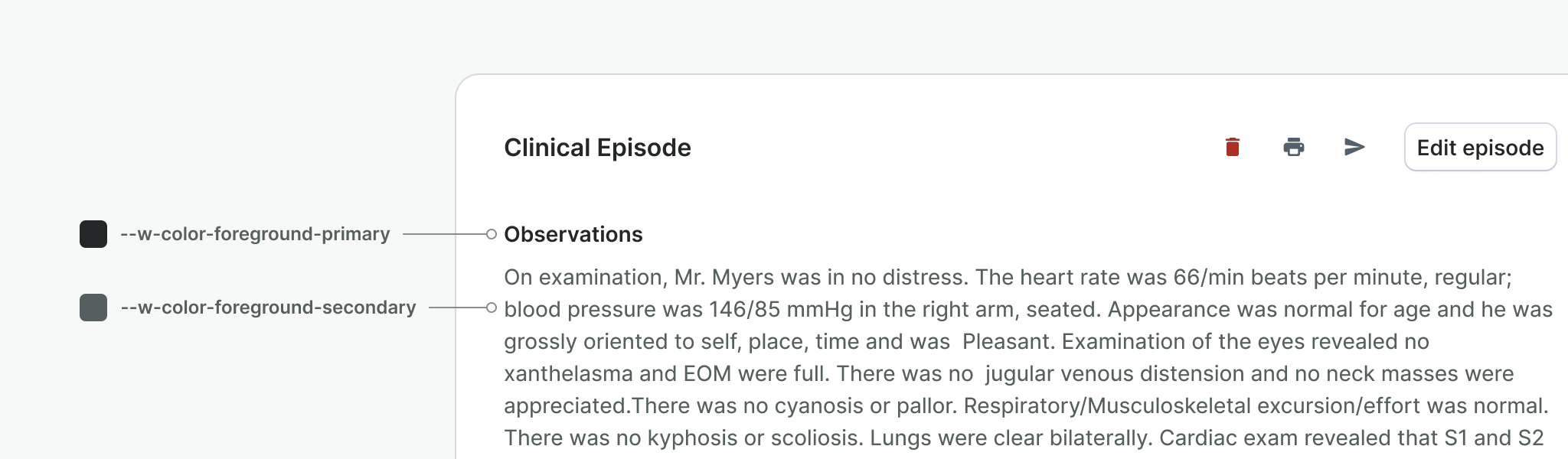
Foreground
Foreground colors are used in text and icons.
| Sample | Description | Token |
|---|---|---|
The quick brown fox jumps over the lazy dog #242727 | The main color for content throughout the interface. Can be used on body or titles. | --w-color-foreground-primary |
The quick brown fox jumps over the lazy dog #565F5F | Use for secondary content that is not critical to understanding the flow of the interface. | --w-color-foreground-secondary |
The quick brown fox jumps over the lazy dog #888F8F | Use it for placeholder text or as the default color for icons. | --w-color-foreground-muted |
The quick brown fox jumps over the lazy dog #F7F8F8 | Use it on elements with "background-inverted", like toasts or tooltips. | --w-color-foreground-inverted |
The quick brown fox jumps over the lazy dog #006a59 | Use for interactive text or icons like links or buttons. | --w-color-foreground-accent |
The quick brown fox jumps over the lazy dog #F2FCF8 | Pair with "background-accent-inverted" to highlight icons, buttons or interactive parts of the interface. | --w-color-foreground-accent-inverted |
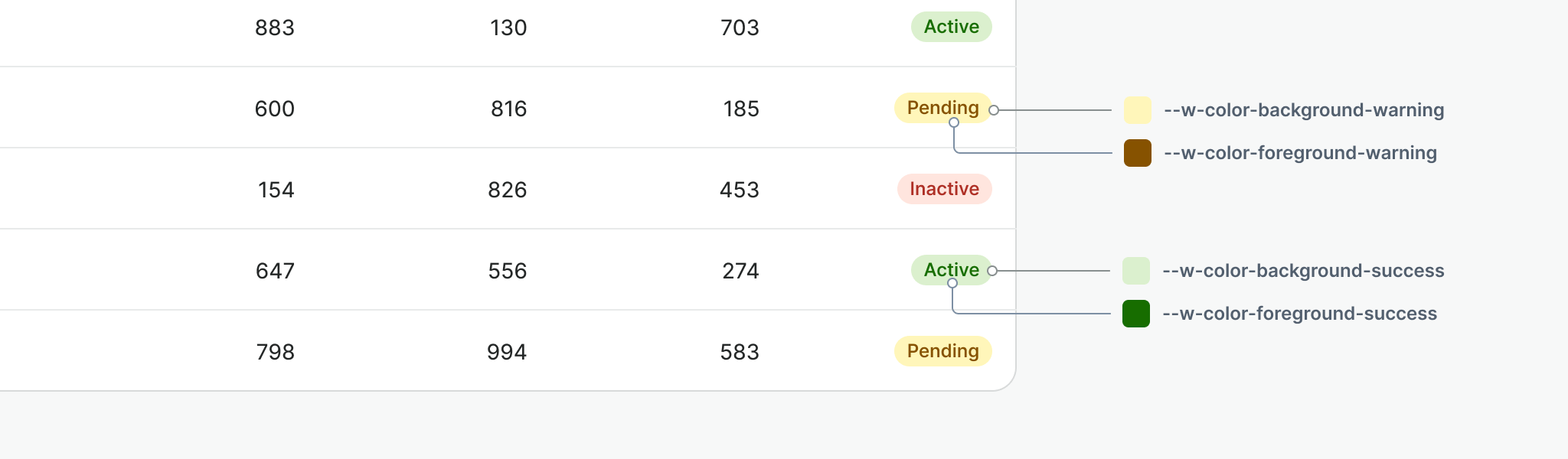
The quick brown fox jumps over the lazy dog #176d00 | Use for positive or successful messages. For example, task completion. | --w-color-foreground-success |
The quick brown fox jumps over the lazy dog #F8FBF5 | Pair with "background-success-inverted" to highlight a positive or successful message. | --w-color-foreground-success-inverted |
The quick brown fox jumps over the lazy dog #865200 | Use for messages that require the user’s attention or pending statuses. | --w-color-foreground-warning |
The quick brown fox jumps over the lazy dog #ae2f25 | Use for a negative or dangerous situation where an action is required. | --w-color-foreground-danger |
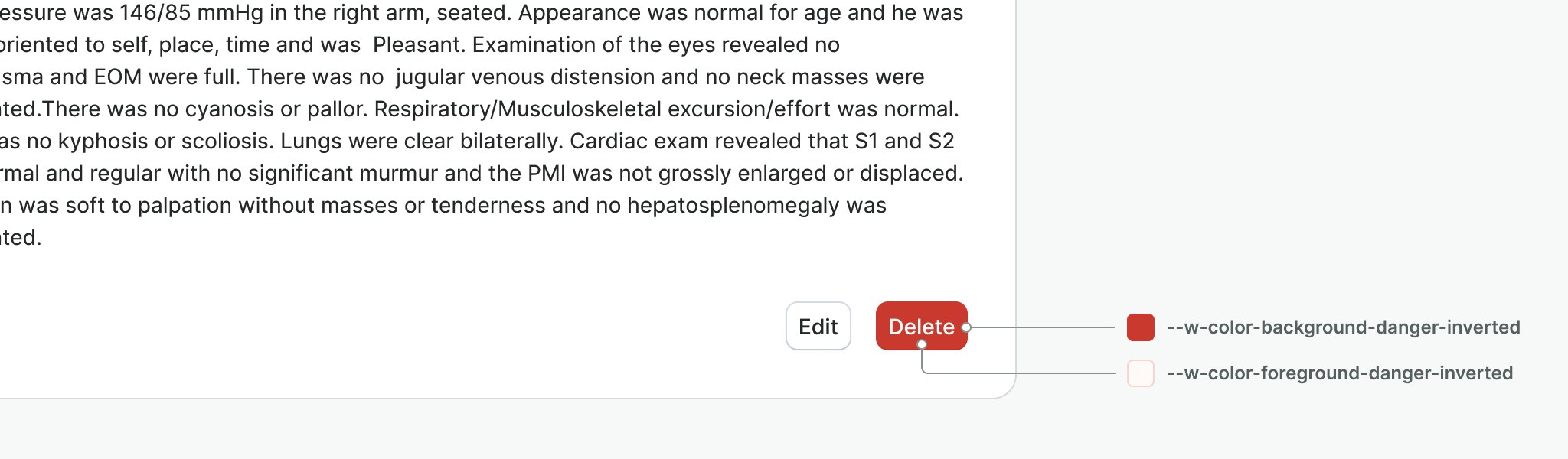
The quick brown fox jumps over the lazy dog #FEFAF8 | Pair with "background-danger-inverted" to highlight a negative or dangerous situation. | --w-color-foreground-danger-inverted |
The quick brown fox jumps over the lazy dog #1b5ea9 | Use it for an informative state on the info background. | --w-color-foreground-info |
The quick brown fox jumps over the lazy dog #F8FAFE | Pair with "background-info-inverted" to highlight an informative situation. | --w-color-foreground-info-inverted |
Background
Background colors apply to the surfaces of components or pages.
| Sample | Description | Token |
|---|---|---|
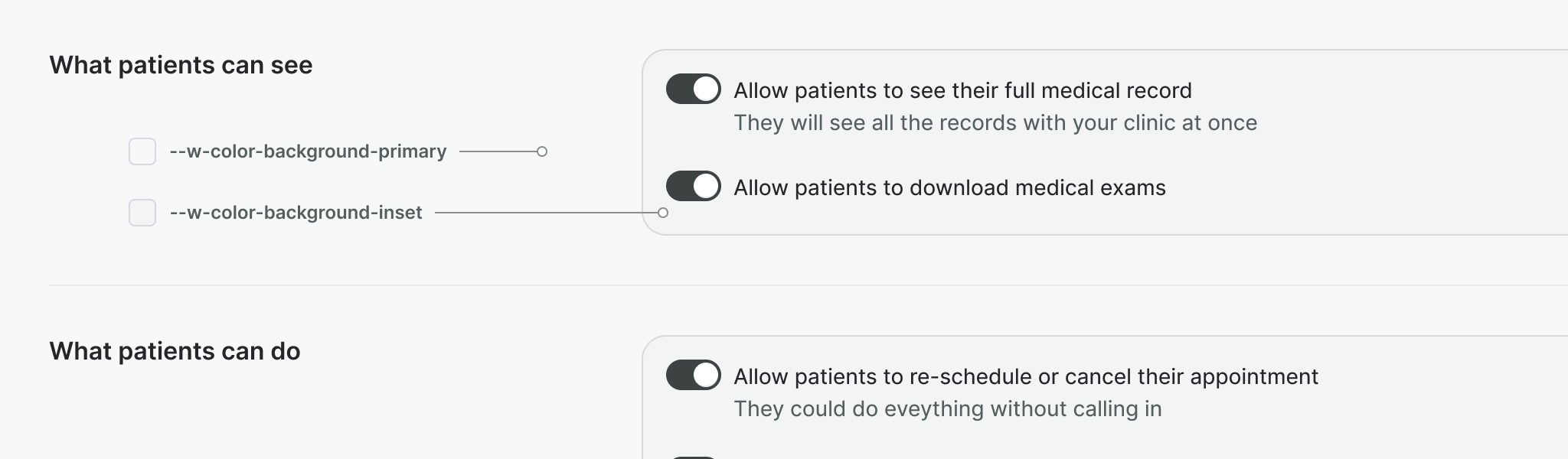
The quick brown fox jumps over the lazy dog #F7F8F8 | Primary background color for the entire user interface. | --w-color-background-primary |
The quick brown fox jumps over the lazy dog #fff | Use it to level up content across the page, like in a card. | --w-color-background-raised |
The quick brown fox jumps over the lazy dog #F3F5F5 | Use it to create a higher contrast when you stack multiple surfaces, like forms inside cards for example. | --w-color-background-inset |
The quick brown fox jumps over the lazy dog hsla(180, 5%, 91%, .6) | Use it for a hover state on all neutral backgrounds. | --w-color-background-hover |
The quick brown fox jumps over the lazy dog hsla(180, 3%, 85%, .6) | Use it for an active state on all neutral backgrounds. | --w-color-background-active |
The quick brown fox jumps over the lazy dog hsla(180, 4%, 15%, .5) | The default color for backdrops. Use it for modal windows to distinguish them from the layer underneath. | --w-color-background-backdrop |
The quick brown fox jumps over the lazy dog #D8DADA | Use it as the default background color to represent placeholders. | --w-color-background-placeholder |
The quick brown fox jumps over the lazy dog #E8EAEA | Use as the default background for components that need to be placed over all surfaces, like badges. | --w-color-background-neutral |
The quick brown fox jumps over the lazy dog #888F8F | Use for elements that need to stand out against the interface, but don’t require immediate action i.e. control elements like checkboxes or radio buttons | --w-color-background-highlight |
The quick brown fox jumps over the lazy dog #3D4343 | Use when you need to highlight surfaces and bring the contrast up, like with tooltips. | --w-color-background-inverted |
The quick brown fox jumps over the lazy dog #4A5151 | Use it for a hover state on the inverted background. | --w-color-background-inverted-hover |
The quick brown fox jumps over the lazy dog #565F5F | Use it for an active state on the inverted background. | --w-color-background-inverted-active |
The quick brown fox jumps over the lazy dog #DFF9F2 | Use for interactive text or icons like links or buttons. | --w-color-background-accent |
The quick brown fox jumps over the lazy dog #C1F5E7 | Use it for a hover state on the accent background. | --w-color-background-accent-hover |
The quick brown fox jumps over the lazy dog #8febd5 | Use it for an active state on the accent background. | --w-color-background-accent-active |
The quick brown fox jumps over the lazy dog #007C68 | Pair with "foreground-accent-inverted" to highlight icons, buttons or interactive parts of the interface. | --w-color-background-accent-inverted |
The quick brown fox jumps over the lazy dog #006a59 | Use it for a hover state on the "accent-inverted" background. | --w-color-background-accent-inverted-hover |
The quick brown fox jumps over the lazy dog #025b4c | Use it for an active state on the "accent-inverted" background. | --w-color-background-accent-inverted-active |
The quick brown fox jumps over the lazy dog #DBF0CE | Use for positive or successful messages. For example, task completion or changes saved. | --w-color-background-success |
The quick brown fox jumps over the lazy dog #bde5a7 | Use it for a hover state on the success background. | --w-color-background-success-hover |
The quick brown fox jumps over the lazy dog #76c651 | Use it for an active state on the success background. | --w-color-background-success-active |
The quick brown fox jumps over the lazy dog #1C7F00 | Pair with "foreground-success-inverted" to highlight a positive or successful message. | --w-color-background-success-inverted |
The quick brown fox jumps over the lazy dog #FFF6BA | Pair with "foreground-warning" to highlight messages that require the user’s attention or pending statuses. | --w-color-background-warning |
The quick brown fox jumps over the lazy dog #FFEC73 | Use it for a hover state on the warning background. | --w-color-background-warning-hover |
The quick brown fox jumps over the lazy dog #FFD728 | Use it for an active state on the warning background. | --w-color-background-warning-active |
The quick brown fox jumps over the lazy dog #FFD728 | Pair with "foreground-warning" to highlight messages that require the user’s attention or pending statuses. | --w-color-background-warning-inverted |
The quick brown fox jumps over the lazy dog #FFE5DE | Pair with "foreground-danger" to highlight a negative or dangerous situation where an action is required. | --w-color-background-danger |
The quick brown fox jumps over the lazy dog #ffcfc3 | Use it for a hover state on the danger background. | --w-color-background-danger-hover |
The quick brown fox jumps over the lazy dog #ff9681 | Use it for an active state on the danger background. | --w-color-background-danger-active |
The quick brown fox jumps over the lazy dog #C9392D | Pair with "foreground-danger-inverted" to highlight a negative or dangerous situation where an action is required. | --w-color-background-danger-inverted |
The quick brown fox jumps over the lazy dog #ae2f25 | Use it for a hover state on the "danger-inverted" background. | --w-color-background-danger-inverted-hover |
The quick brown fox jumps over the lazy dog #96281f | Use it for an active state on the "danger-inverted" background. | --w-color-background-danger-inverted-active |
The quick brown fox jumps over the lazy dog #E2E9FF | Use for informative or neutral messages. | --w-color-background-info |
The quick brown fox jumps over the lazy dog #cbd9ff | Use it for a hover state on the info background. | --w-color-background-info-hover |
The quick brown fox jumps over the lazy dog #8eb2fd | Use it for an active state on the info background. | --w-color-background-info-active |
The quick brown fox jumps over the lazy dog #256EC3 | Pair with "foreground-info-inverted" to highlight an informative message. | --w-color-background-info-inverted |
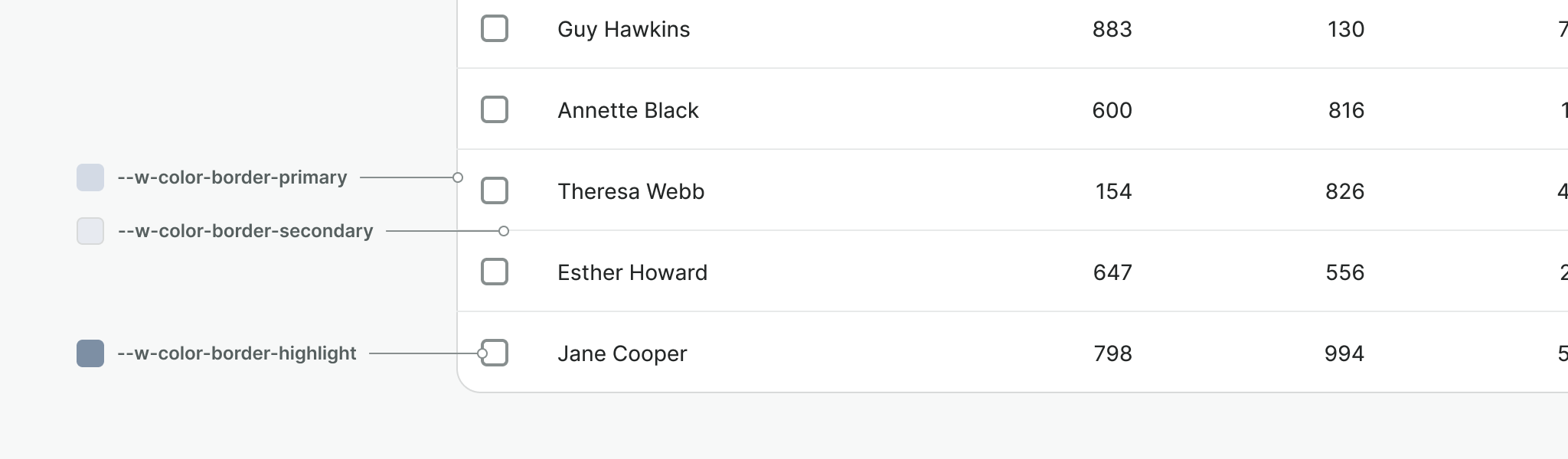
Border
Borders group or separate content. They’re used primarily on tables, lists, or cards.
| Sample | Description | Token |
|---|---|---|
The quick brown fox jumps over the lazy dog #D8DADA | Use to frame your content. Default borders are critical to understanding a page layout. | --w-color-border-primary |
The quick brown fox jumps over the lazy dog #AFB4B4 | Use it to highlight the hover state on the primary border color. | --w-color-border-primary-hover |
The quick brown fox jumps over the lazy dog #E8EAEA | Use it for dividers to suggest a separation among components, like table rows. | --w-color-border-secondary |
The quick brown fox jumps over the lazy dog #888F8F | Use it for small interactive elements that need to be highlighted on the interface, like checkboxes or radio buttons | --w-color-border-highlight |
The quick brown fox jumps over the lazy dog #00a085 | Use for interactive text or icons like links or buttons. | --w-color-border-accent |
The quick brown fox jumps over the lazy dog #38a203 | Use for positive or successful messages. For example, task completion or changes saved. | --w-color-border-success |
The quick brown fox jumps over the lazy dog #E3AA00 | Use to highlight messages that require the user’s attention or pending statuses. | --w-color-border-warning |
The quick brown fox jumps over the lazy dog #f35a47 | Use to emphasize a negative or dangerous situation where an action is required. | --w-color-border-danger |
The quick brown fox jumps over the lazy dog #4e8de9 | Use for informative or neutral messages. | --w-color-border-info |
Usage
The following examples provide some guidance as we seek to achieve color balance and harmony through our user interface design.
Pairing Tokens
Understanding how our colors can be combined or interact together is the best way to accomplish that.





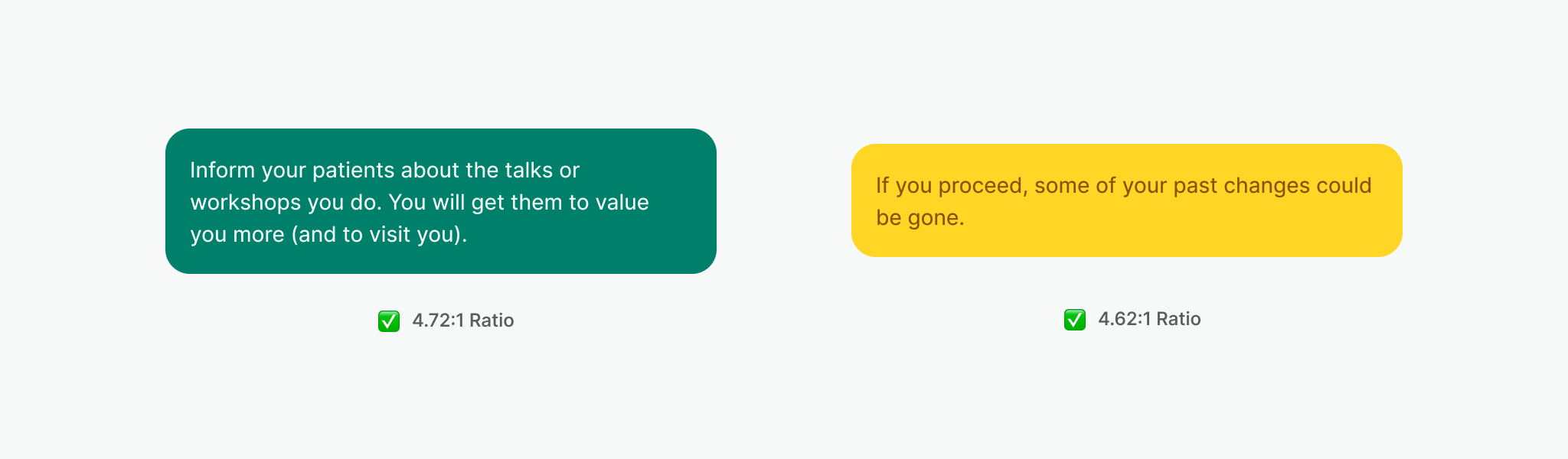
Combining yellow
Semantic colors are built around the concept of consistent luminance and contrast, but following them and establishing a common rule does not work for yellow. This color by definition needs to stay light to keep its meaning and that’s why we break the rule by providing a one-off solution for the yellow shades.

Color tagging
We provide a separate color palette for the purpose of color tagging elements, such as calendars and services. Palette consists of 14 colors with distinct hues.
Foreground
Foreground colors are used for texts and icons.
| Sample | Description | Token |
|---|---|---|
The quick brown fox jumps over the lazy dog #424242 | Use for texts and icons. Pair with tag-background-gray | --w-color-tag-foreground-gray |
The quick brown fox jumps over the lazy dog #f7f7f7 | Use for texts and icons. Pair with tag-background-gray-inverted | --w-color-tag-foreground-gray-inverted |
The quick brown fox jumps over the lazy dog #404154 | Use for texts and icons. Pair with tag-background-slategray | --w-color-tag-foreground-slategray |
The quick brown fox jumps over the lazy dog #f8f8f8 | Use for texts and icons. Pair with tag-background-slategray-inverted | --w-color-tag-foreground-slategray-inverted |
The quick brown fox jumps over the lazy dog #6f2a44 | Use for texts and icons. Pair with tag-background-pink | --w-color-tag-foreground-pink |
The quick brown fox jumps over the lazy dog #fbf6f8 | Use for texts and icons. Pair with tag-background-pink-inverted | --w-color-tag-foreground-pink-inverted |
The quick brown fox jumps over the lazy dog #782525 | Use for texts and icons. Pair with tag-background-red | --w-color-tag-foreground-red |
The quick brown fox jumps over the lazy dog #fff6f6 | Use for texts and icons. Pair with tag-background-red-inverted | --w-color-tag-foreground-red-inverted |
The quick brown fox jumps over the lazy dog #722e01 | Use for texts and icons. Pair with tag-background-orange | --w-color-tag-foreground-orange |
The quick brown fox jumps over the lazy dog #fbf6f2 | Use for texts and icons. Pair with tag-background-orange-inverted | --w-color-tag-foreground-orange-inverted |
The quick brown fox jumps over the lazy dog #563e1c | Use for texts and icons. Pair with tag-background-yellow | --w-color-tag-foreground-yellow |
The quick brown fox jumps over the lazy dog #fff6ea | Use for texts and icons. Pair with tag-background-yellow-inverted | --w-color-tag-foreground-yellow-inverted |
The quick brown fox jumps over the lazy dog #40460d | Use for texts and icons. Pair with tag-background-olive | --w-color-tag-foreground-olive |
The quick brown fox jumps over the lazy dog #f8f9f1 | Use for texts and icons. Pair with tag-background-olive-inverted | --w-color-tag-foreground-olive-inverted |
The quick brown fox jumps over the lazy dog #40460d | Use for texts and icons. Pair with tag-background-teal | --w-color-tag-foreground-teal |
The quick brown fox jumps over the lazy dog #f8f9f1 | Use for texts and icons. Pair with tag-background-teal-inverted | --w-color-tag-foreground-teal-inverted |
The quick brown fox jumps over the lazy dog #0d4954 | Use for texts and icons. Pair with tag-background-tealblue | --w-color-tag-foreground-tealblue |
The quick brown fox jumps over the lazy dog #f1f9fb | Use for texts and icons. Pair with tag-background-tealblue-inverted | --w-color-tag-foreground-tealblue-inverted |
The quick brown fox jumps over the lazy dog #124664 | Use for texts and icons. Pair with tag-background-skyblue | --w-color-tag-foreground-skyblue |
The quick brown fox jumps over the lazy dog #f0f9fe | Use for texts and icons. Pair with tag-background-skyblue-inverted | --w-color-tag-foreground-skyblue-inverted |
The quick brown fox jumps over the lazy dog #343f76 | Use for texts and icons. Pair with tag-background-blue | --w-color-tag-foreground-blue |
The quick brown fox jumps over the lazy dog #f6f8fe | Use for texts and icons. Pair with tag-background-blue-inverted | --w-color-tag-foreground-blue-inverted |
The quick brown fox jumps over the lazy dog #4a3b64 | Use for texts and icons. Pair with tag-background-lavender | --w-color-tag-foreground-lavender |
The quick brown fox jumps over the lazy dog #faf7ff | Use for texts and icons. Pair with tag-background-lavender-inverted | --w-color-tag-foreground-lavender-inverted |
The quick brown fox jumps over the lazy dog #652b68 | Use for texts and icons. Pair with tag-background-purple | --w-color-tag-foreground-purple |
The quick brown fox jumps over the lazy dog #faf6fb | Use for texts and icons. Pair with tag-background-purple-inverted | --w-color-tag-foreground-purple-inverted |
Background
Background colors are used for surfaces and for representation of the selected color i.e. in a color picker.
| Sample | Description | Token |
|---|---|---|
The quick brown fox jumps over the lazy dog #c6c6c6 | Use to create a subtle representation of the color. Pair with tag-foreground-gray | --w-color-tag-background-gray |
The quick brown fox jumps over the lazy dog #898989 | Use when color is purely decorative and doesn’t contain any text. | --w-color-tag-background-gray-decorative |
The quick brown fox jumps over the lazy dog #6f6f6f | Use to create a highly visible representation of a color and when element using it includes text. Pair with tag-foreground-gray-inverted | --w-color-tag-background-gray-inverted |
The quick brown fox jumps over the lazy dog #c6c6cd | Use to create a subtle representation of the color. Pair with tag-foreground-slategray | --w-color-tag-background-slategray |
The quick brown fox jumps over the lazy dog #878895 | Use when color is purely decorative and doesn’t contain any text. | --w-color-tag-background-slategray-decorative |
The quick brown fox jumps over the lazy dog #6e6e7f | Use to create a highly visible representation of a color and when element using it includes text. Pair with tag-foreground-slategray-inverted | --w-color-tag-background-slategray-inverted |
The quick brown fox jumps over the lazy dog #e5bbca | Use to create a subtle representation of the color. Pair with tag-foreground-pink | --w-color-tag-background-pink |
The quick brown fox jumps over the lazy dog #c76c8f | Use when color is purely decorative and doesn’t contain any text. | --w-color-tag-background-pink-decorative |
The quick brown fox jumps over the lazy dog #b84772 | Use to create a highly visible representation of a color and when element using it includes text. Pair with tag-foreground-pink-inverted | --w-color-tag-background-pink-inverted |
The quick brown fox jumps over the lazy dog #feb3b3 | Use to create a subtle representation of the color. Pair with tag-foreground-red | --w-color-tag-background-red |
The quick brown fox jumps over the lazy dog #f54b4b | Use when color is purely decorative and doesn’t contain any text. | --w-color-tag-background-red-decorative |
The quick brown fox jumps over the lazy dog #c83e3e | Use to create a highly visible representation of a color and when element using it includes text. Pair with tag-foreground-red-inverted | --w-color-tag-background-red-inverted |
The quick brown fox jumps over the lazy dog #e6bfa5 | Use to create a subtle representation of the color. Pair with tag-foreground-orange | --w-color-tag-background-orange |
The quick brown fox jumps over the lazy dog #c9733a | Use when color is purely decorative and doesn’t contain any text. | --w-color-tag-background-orange-decorative |
The quick brown fox jumps over the lazy dog #ba4e06 | Use to create a highly visible representation of a color and when element using it includes text. Pair with tag-foreground-orange-inverted | --w-color-tag-background-orange-inverted |
The quick brown fox jumps over the lazy dog #feecd3 | Use to create a subtle representation of the color. Pair with tag-foreground-yellow | --w-color-tag-background-yellow |
The quick brown fox jumps over the lazy dog #fdb95b | Use when color is purely decorative and doesn’t contain any text. | --w-color-tag-background-yellow-decorative |
The quick brown fox jumps over the lazy dog #e2a24a | Use to create a highly visible representation of a color and when element using it includes text. Pair with tag-foreground-yellow-inverted | --w-color-tag-background-yellow-inverted |
The quick brown fox jumps over the lazy dog #c6cb90 | Use to create a subtle representation of the color. Pair with tag-foreground-olive | --w-color-tag-background-olive |
The quick brown fox jumps over the lazy dog #859019 | Use when color is purely decorative and doesn’t contain any text. | --w-color-tag-background-olive-decorative |
The quick brown fox jumps over the lazy dog #6c7515 | Use to create a highly visible representation of a color and when element using it includes text. Pair with tag-foreground-olive-inverted | --w-color-tag-background-olive-inverted |
The quick brown fox jumps over the lazy dog #2edebe | Use to create a subtle representation of the color. Pair with tag-foreground-teal | --w-color-tag-background-teal |
The quick brown fox jumps over the lazy dog #1b9a83 | Use when color is purely decorative and doesn’t contain any text. | --w-color-tag-background-teal-decorative |
The quick brown fox jumps over the lazy dog #167d6b | Use to create a highly visible representation of a color and when element using it includes text. Pair with tag-foreground-teal-inverted | --w-color-tag-background-teal-inverted |
The quick brown fox jumps over the lazy dog #8fd1dd | Use to create a subtle representation of the color. Pair with tag-foreground-tealblue | --w-color-tag-background-tealblue |
The quick brown fox jumps over the lazy dog #1a95ad | Use when color is purely decorative and doesn’t contain any text. | --w-color-tag-background-tealblue-decorative |
The quick brown fox jumps over the lazy dog #157a8d | Use to create a highly visible representation of a color and when element using it includes text. Pair with tag-foreground-tealblue-inverted | --w-color-tag-background-tealblue-inverted |
The quick brown fox jumps over the lazy dog #83cffb | Use to create a subtle representation of the color. Pair with tag-foreground-skyblue | --w-color-tag-background-skyblue |
The quick brown fox jumps over the lazy dog #2591ce | Use when color is purely decorative and doesn’t contain any text. | --w-color-tag-background-skyblue-decorative |
The quick brown fox jumps over the lazy dog #1e75a7 | Use to create a highly visible representation of a color and when element using it includes text. Pair with tag-foreground-skyblue-inverted | --w-color-tag-background-skyblue-inverted |
The quick brown fox jumps over the lazy dog #bac4f7 | Use to create a subtle representation of the color. Pair with tag-foreground-blue | --w-color-tag-background-blue |
The quick brown fox jumps over the lazy dog #6b81ee | Use when color is purely decorative and doesn’t contain any text. | --w-color-tag-background-blue-decorative |
The quick brown fox jumps over the lazy dog #5668c5 | Use to create a highly visible representation of a color and when element using it includes text. Pair with tag-foreground-blue-inverted | --w-color-tag-background-blue-inverted |
The quick brown fox jumps over the lazy dog #d3bbfc | Use to create a subtle representation of the color. Pair with tag-foreground-lavender | --w-color-tag-background-lavender |
The quick brown fox jumps over the lazy dog #9979cf | Use when color is purely decorative and doesn’t contain any text. | --w-color-tag-background-lavender-decorative |
The quick brown fox jumps over the lazy dog #7c62a8 | Use to create a highly visible representation of a color and when element using it includes text. Pair with tag-foreground-lavender-inverted | --w-color-tag-background-lavender-inverted |
The quick brown fox jumps over the lazy dog #debce0 | Use to create a subtle representation of the color. Pair with tag-foreground-purple | --w-color-tag-background-purple |
The quick brown fox jumps over the lazy dog #b76ebc | Use when color is purely decorative and doesn’t contain any text. | --w-color-tag-background-purple-decorative |
The quick brown fox jumps over the lazy dog #a54bab | Use to create a highly visible representation of a color and when element using it includes text. Pair with tag-foreground-purple-inverted | --w-color-tag-background-purple-inverted |
Usage
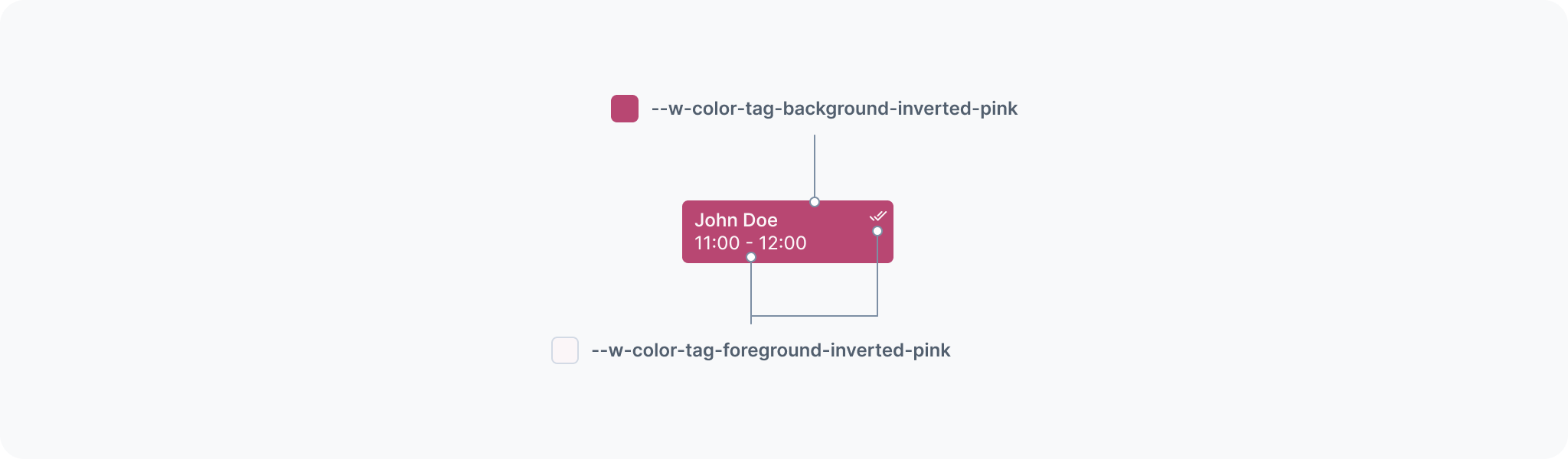
Pairing
Pair foreground and background colors with their respective counterparts to achieve best contrast and color combinations.

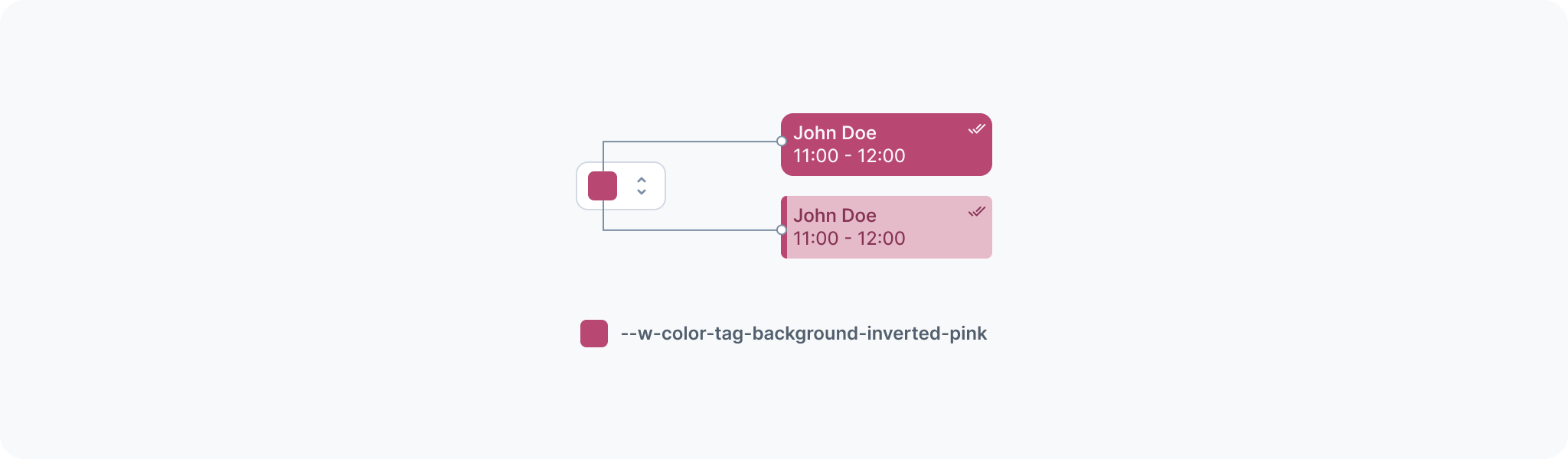
Representing the color
Ensure the component using the tagging system represents the user's chosen color clearly. Use this color as a background directly, or add an extra visual element to create a connection.

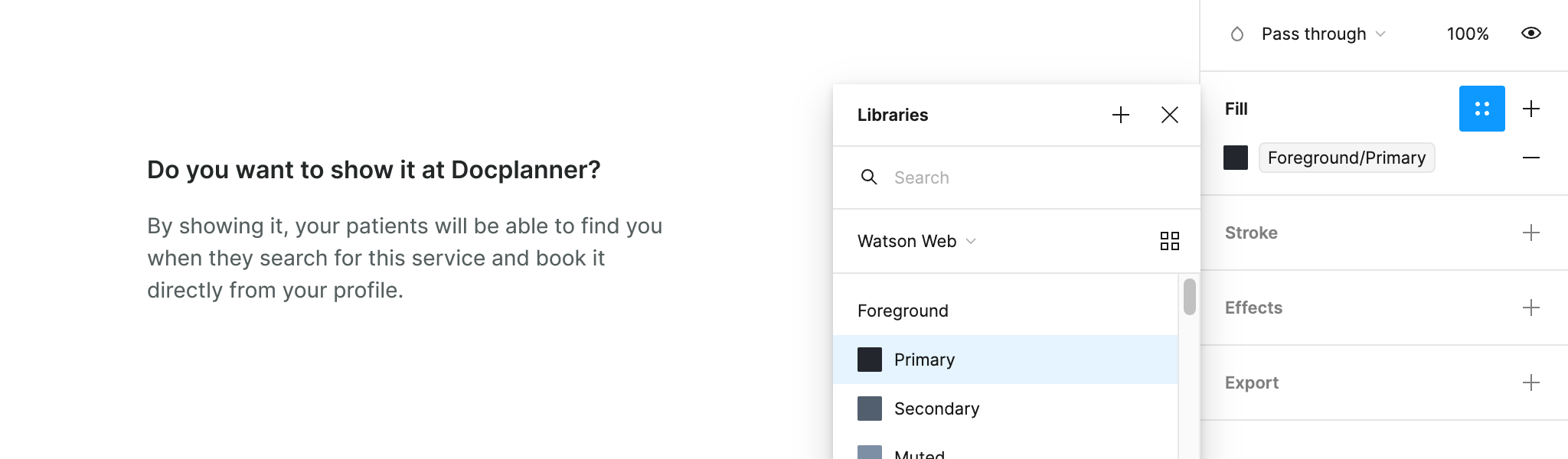
Design resources
All semantic colors are available as part of the Watson Web library in Figma. You will find them as variables, categorized by role, and named after their semantic token.

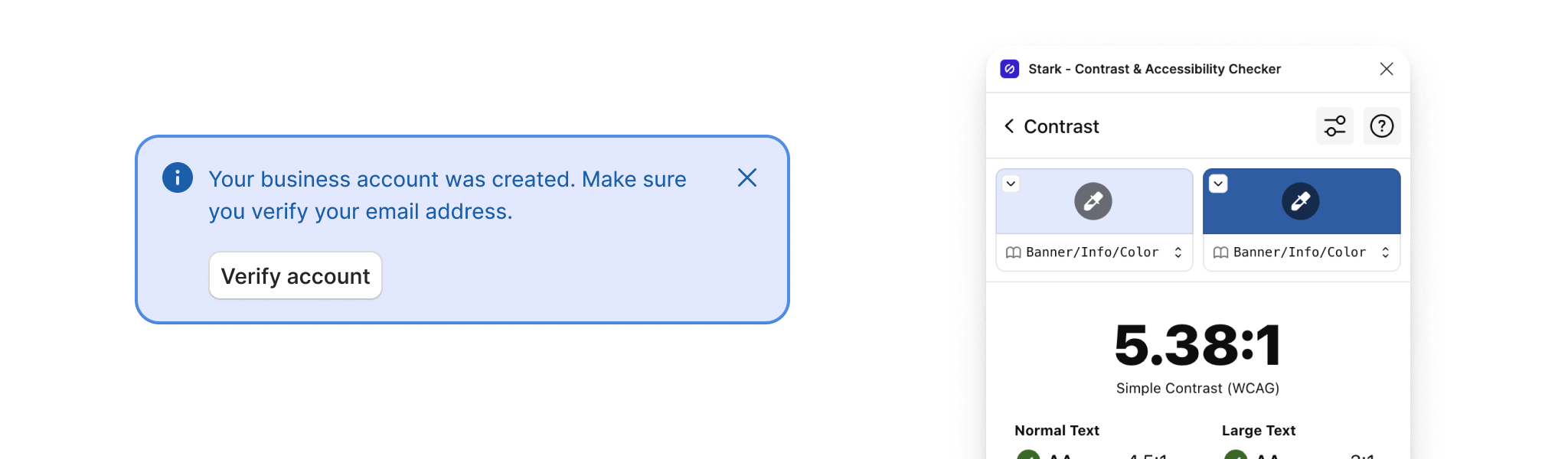
When pairing colors refer to the examples of usage, and in doubt, use Stark’s contrast checker to confirm that your pairing is contrasted enough and accessible. This plugin is installed by default in Docplanner’s organization.