Usage
Skeleton is a low-fidelity visual placeholder that represents the loading of an interface element before it is displayed on the page. Skeleton should be used for dynamic content only.
Best practices

- Use Skeletons for loading whole pages or complex components on the page, and when the loading time is > 1 second.
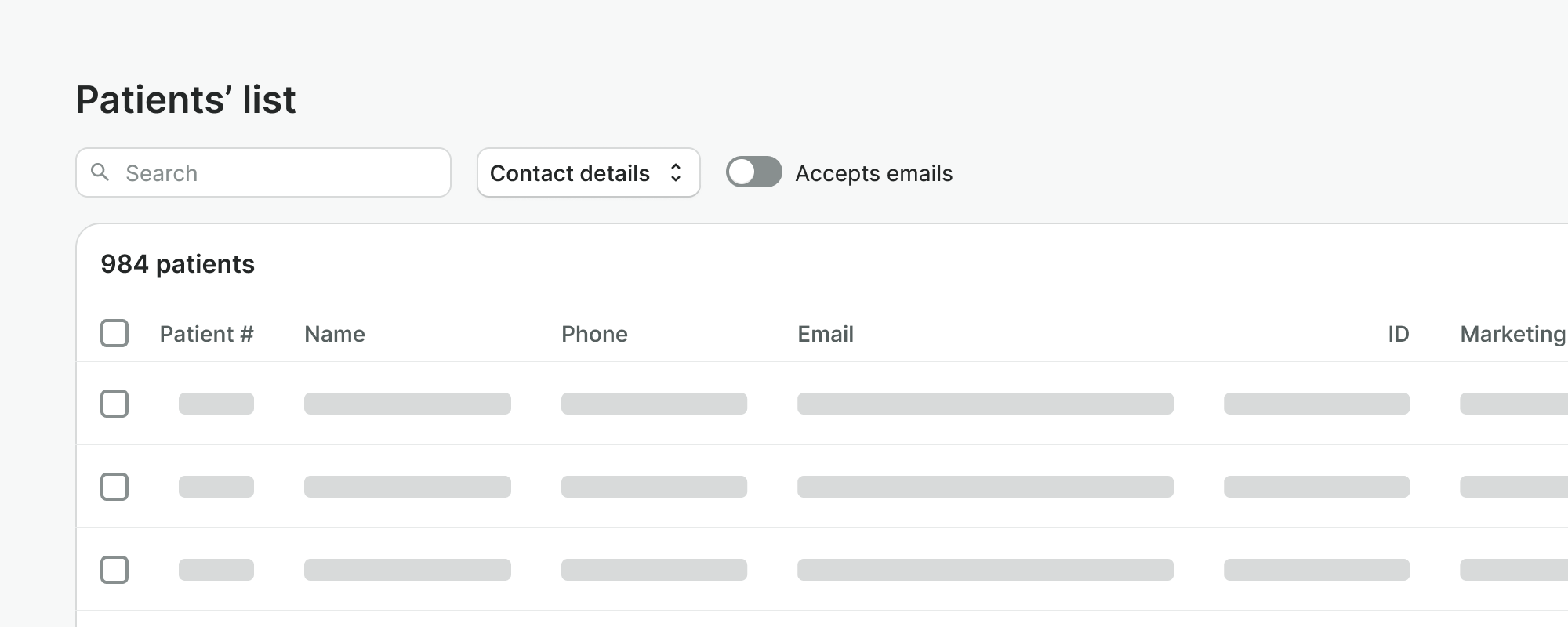
- Use skeletons for dynamic data only i.e. data inside the table.
- Use Skeleton if the structure of the loaded is known ahead of time.
- Don't use Skeleton to indicate processing Use a spinner or progress bar instead.
- Don't use skeletons for static content i.e. generic titles or buttons, inputs.
- Don't use Skeleton if the structure of the content can't be predicted. Use a spinner instead.
Structuring skeletons
The skeletons should provide a close representation of the final structure and prepare users for the actual content. Focus on familiarity rather than an exact replica. Including too many details can be disorienting for users. For instance, Text with icon can be represented as a single SkeletonText item, instead of two separate.
Skeleton types
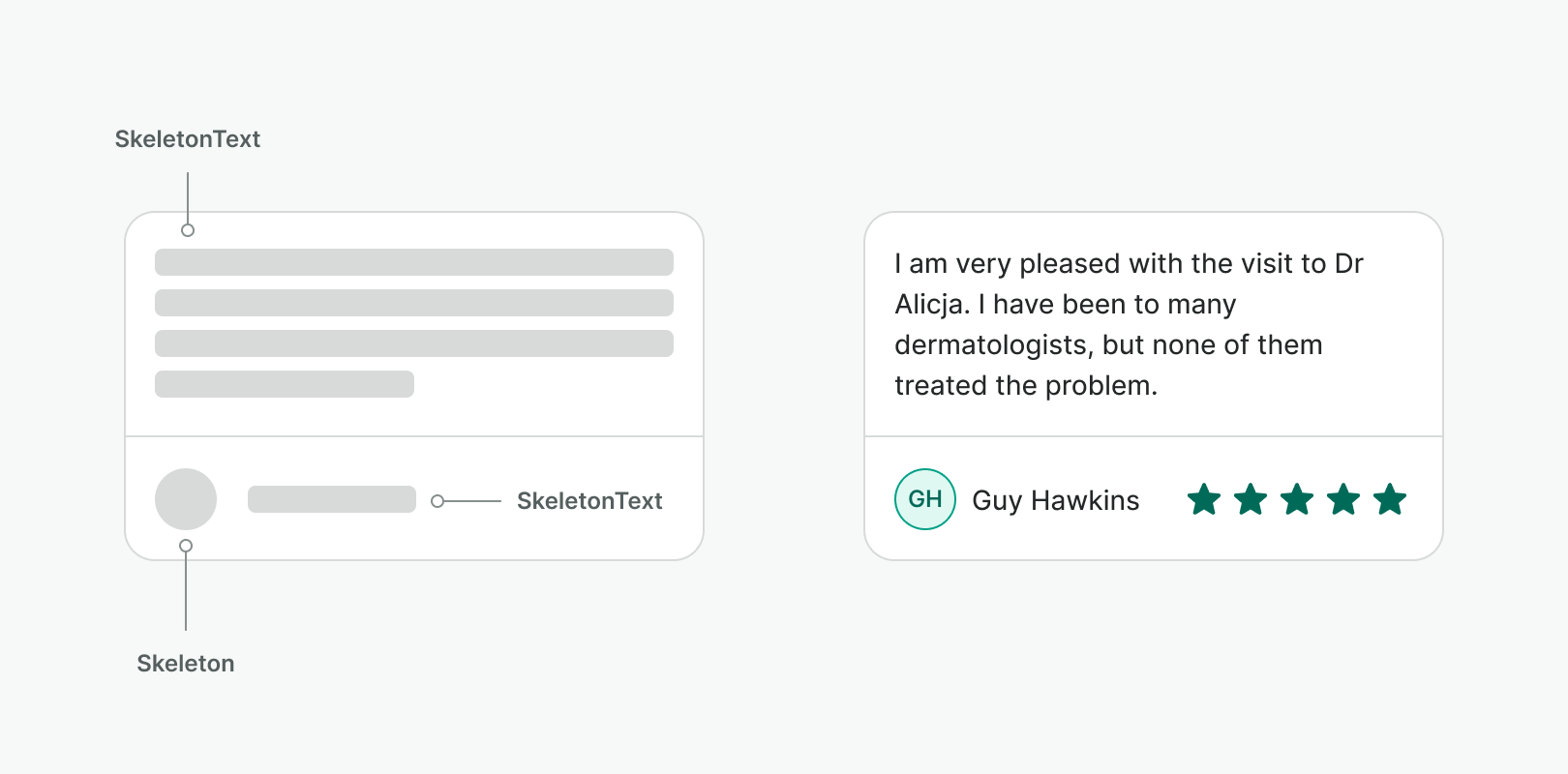
Skeleton
Skeleton provides a visual placeholder for graphic and user interface elements on the page.
SkeletonText
SkeletonText provides a visual placeholder for text elements on the page. It provides variants for Watson's typography styles.

Create a structure that is simple, yet familiar to the user.
Don't represent every detail on the page as a skeleton, if it makes the page too complex.
Accessibility
While loading, containers that will hold desired content should have aria-busy set to true. When content is
loaded aria-busy should be set to false.
Examples
Live Preview
Props
Skeleton
| Name | Description | Type | Default | Values |
|---|---|---|---|---|
height | Sets height of the skeleton | string|number | 24 | Examples: 24, '24px', '50%', 'auto' |
shape | Defines a shape of the skeleton | string | default | default, circle, pill |
width | Sets width of the skeleton | string|number | 24 | Examples: 24, '24px', '50%', 'auto' |
animate | Defines if the skeleton should be animated | boolean | true | true, false |
SkeletonText
| Name | Description | Type | Default | Values |
|---|---|---|---|---|
lines | Sets height of the skeleton | number | 1 | |
width | Sets width of the skeleton | string|number | '100%' | Examples: 24, '24px', '50%', 'auto' |
variant | Defines a shape of the skeleton | string | body | body, caption, subSectionHeading, sectionHeading, displayHeading |
animate | Defines if the skeleton should be animated | boolean | true | true, false |