Usage
Pagination allows you to divide large amounts of content into smaller chunks across multiple pages. It includes truncation and default index selection.
Best practices

Do
- Use pagination for lists with more than 25 items.
- Use truncation to determine the number of pages that will be shown. Be aware of the screen size or space available.
Don't
- Do not rely exclusively on pagination for navigation purposes. Consider providing a search, filters, or any other method to locate the data.
Examples
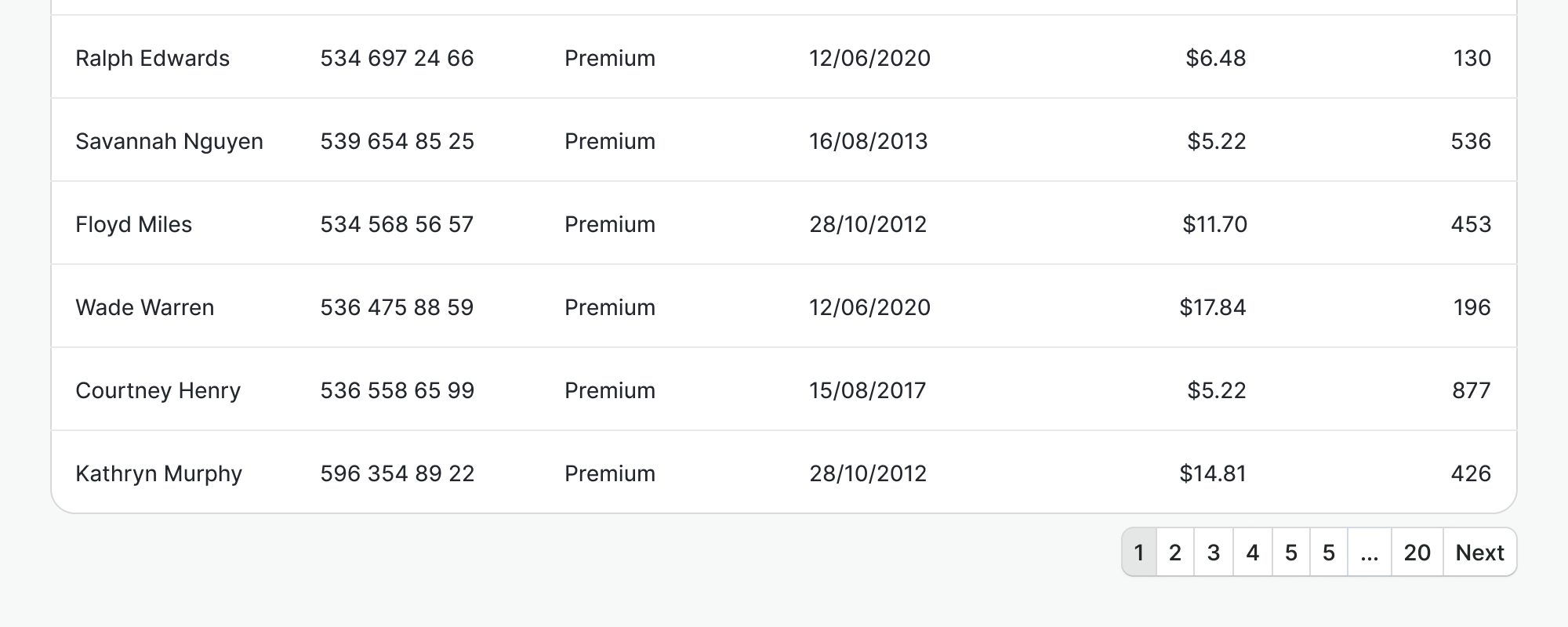
Live Preview
Props
| Name | Description | Type | Default | Values |
|---|---|---|---|---|
current | Specifies current page | number | ||
pages Required | Number of pages | number | ||
truncate-at | Number buttons/pages (excluding "Previous" and "Next") | number | ||
translations | Object with all necessary translations. You can find a list of required translations in config.js | object | { prevBtnAriaLabel, prevBtnLabel, nextBtnAriaLabel, nextBtnLabel } |
Events
| Name | Description | Type |
|---|---|---|
change | Emits current page | { "names": [ "String" ] } |