ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890
?!()[]{}&*^%$#@~
Typography
Typography is a fundamental aspect of design that involves the art and technique of arranging type to make written language legible, readable, and visually appealing. It plays a crucial role in user interface design by guiding users through content, establishing a visual hierarchy, and enhancing the overall user experience. Effective typography ensures that text is not only functional but also aesthetically pleasing, contributing to the clarity and usability of the interface.
Typography is at the core of great user interface design. Users digest content and accomplish tasks primarily through text. That's why Watson Design System provides a constrained, purposeful set of typographic styles to present interfaces in predictable and efficient way to our users.
Typeface
Inter is our user interface typeface. It’s used on every element of the UI, from headings and body text to navigation, lists and form elements. Inter is optimized for the screen, it’s very legible and has a great contrast. It’s a neutral typeface that brings clarity to our UI.
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890
?!()[]{}&*^%$#@~
| Sample | Description | Token |
|---|---|---|
The quick brown fox jumps over the lazy dog InterVariable, -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif | Inter is the default UI font family utilized by all our applications. | --w-font-family-body |
Font sizes
We use following scale to provide visual hierarchy and predictable sizing for headers and text content.
Desktop
| Sample | Description | Token |
|---|---|---|
The quick brown fox jumps over the lazy dog calc(12 / var(--w-base-rem) * 1rem) | Caption | --w-font-size-caption |
The quick brown fox jumps over the lazy dog calc(14 / var(--w-base-rem) * 1rem) | Body | --w-font-size-body |
The quick brown fox jumps over the lazy dog calc(14 / var(--w-base-rem) * 1rem) | Sub-Section Heading | --w-font-size-sub-section-heading |
The quick brown fox jumps over the lazy dog calc(16 / var(--w-base-rem) * 1rem) | Section Heading | --w-font-size-section-heading |
The quick brown fox jumps over the lazy dog calc(24 / var(--w-base-rem) * 1rem) | Display Heading | --w-font-size-display-heading |
Mobile
| Sample | Description | Token |
|---|---|---|
The quick brown fox jumps over the lazy dog calc(14 / var(--w-base-rem) * 1rem) | Caption | --w-font-size-caption-mobile |
The quick brown fox jumps over the lazy dog calc(16 / var(--w-base-rem) * 1rem) | Body | --w-font-size-body-mobile |
The quick brown fox jumps over the lazy dog calc(16 / var(--w-base-rem) * 1rem) | Sub-Section Heading | --w-font-size-sub-section-heading-mobile |
The quick brown fox jumps over the lazy dog calc(18 / var(--w-base-rem) * 1rem) | Section Heading | --w-font-size-section-heading-mobile |
The quick brown fox jumps over the lazy dog calc(24 / var(--w-base-rem) * 1rem) | Display Heading | --w-font-size-display-heading-mobile |
Font Weight
We use font weight to create hierarchy and distinction between different blocks of texts.
| Sample | Description | Token |
|---|---|---|
The quick brown fox jumps over the lazy dog 450 | BodyDefault font weight for body and captions | --w-font-weight-body |
The quick brown fox jumps over the lazy dog 600 | HeadingDefault font weight for headings | --w-font-weight-heading |
The quick brown fox jumps over the lazy dog 550 | EmphasisIt will serve as an emphasis style that can be used to drive attention or priority to certain text elements. Perfect use for button states and active tabs. | --w-font-weight-emphasis |
Line Height
To comply with WCAG guidelines our default line height for paragraphs is equal to 1.5 font-size
| Sample | Description | Token |
|---|---|---|
The quick brown fox jumps over the lazy dog 1.5 | BodyDefault line height for body and captions | --w-line-height-body |
The quick brown fox jumps over the lazy dog 1.25 | HeadingDefault line height for headings | --w-line-height-heading |
The quick brown fox jumps over the lazy dog 1.15 | CondensedUse this line height if you need text to take less space. Avoid using with multi-line paragraphs | --w-line-height-condensed |
Typographic styles
Watson defines a set of typographic styles that target specific functions with the appropriate font size, weight and line-height combinations.
Display Heading
Top-level heading. Use it for main titles on the page.
Font Size: Display Heading
Font Weight: Heading
Line Height: HeadingJuż nie muszę jechać do gabinetu. Teraz rejestrację, przyjmowanie płatności, pacjenta i jego dokumentację elektroniczną, w tym e‑recepty mam tam, gdzie mój komputer.

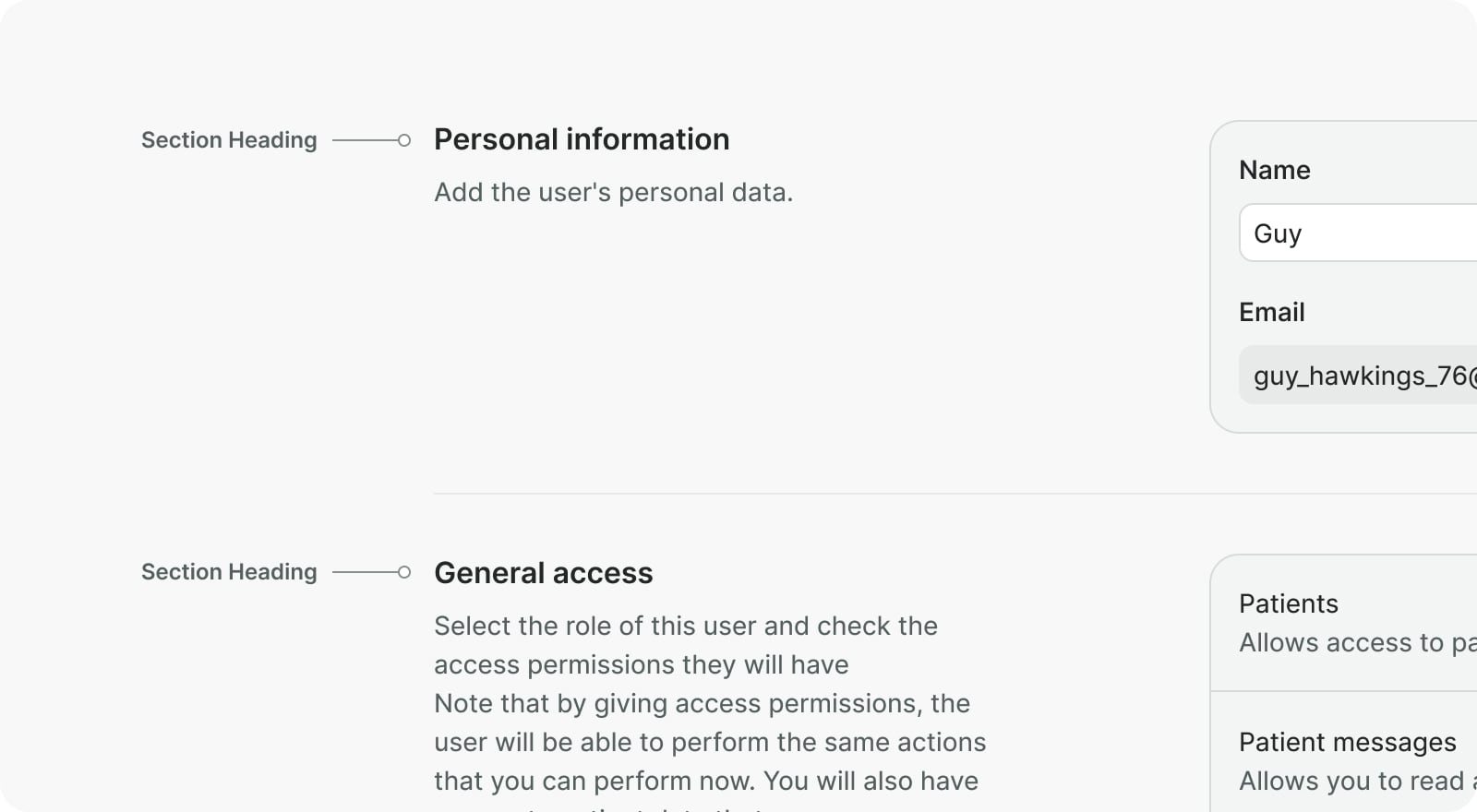
e.g. Title of the page in the header Section Heading
Top-level title of the section. Use it as a title for i.e. Cards or Modal components.
Font Size: Section Heading
Font Weight: Heading
Line Height: HeadingKennen Sie schon unser Docplanner Termin-Management? Damit reduzieren Sie den Aufwand in Ihrer Praxis erheblich und haben mehr Zeit für Ihre Patient:innen vor Ort. Klingt spannend? Wir beraten Sie gerne.

e.g. Sections on the settings page Sub-section Heading
Use for titles when a section needs to be divided into other sub-sections.
Font Size: Sub-section Heading
Font Weight: Heading
Line Height: HeadingO agendamento online é uma funcionalidade importante da Agenda Doctoralia, mas não é a única! Disponibilizamos também: lembretes e confirmações automáticas, campanhas de marketing por e-mail e SMS, telemedicina, relatórios estratégicos, entre outras.

e.g. Clinical episode with sub-sections Body
Default body text for single-line content and labels.
Font Size: Body
Font Weight: Body
Line Height: BodyA través de la agenda médica profesional de Doctoralia, podrá enviar mensajes ilimitados a sus pacientes para, por ejemplo, interesarse por cómo está funcionando un tratamiento o aportarle información adicional tras la visita. De esta forma, mejorará la relación con sus pacientes.

e.g. Labels in a list Caption
Use it to add additional information in tight spaces. Do not use Caption headings to hide information from the user and for main text.
Font Size: Caption
Font Weight: Body
Line Height: BodyRandevuları tek bir online takvimde planlayın ve olası karışıklıkların önüne geçin. Size özel çözüm önerilerimiz ile internette bulunur olun ve asıl önemli olana zamanınızı ayırın. İşleriniz yarıda kalmadan daha rahat ve keyifle çalışın.

e.g. History information inside clinical episode