Usage
Divider component is used to semantically and decoratively separate content into groups.
Best practices

Do
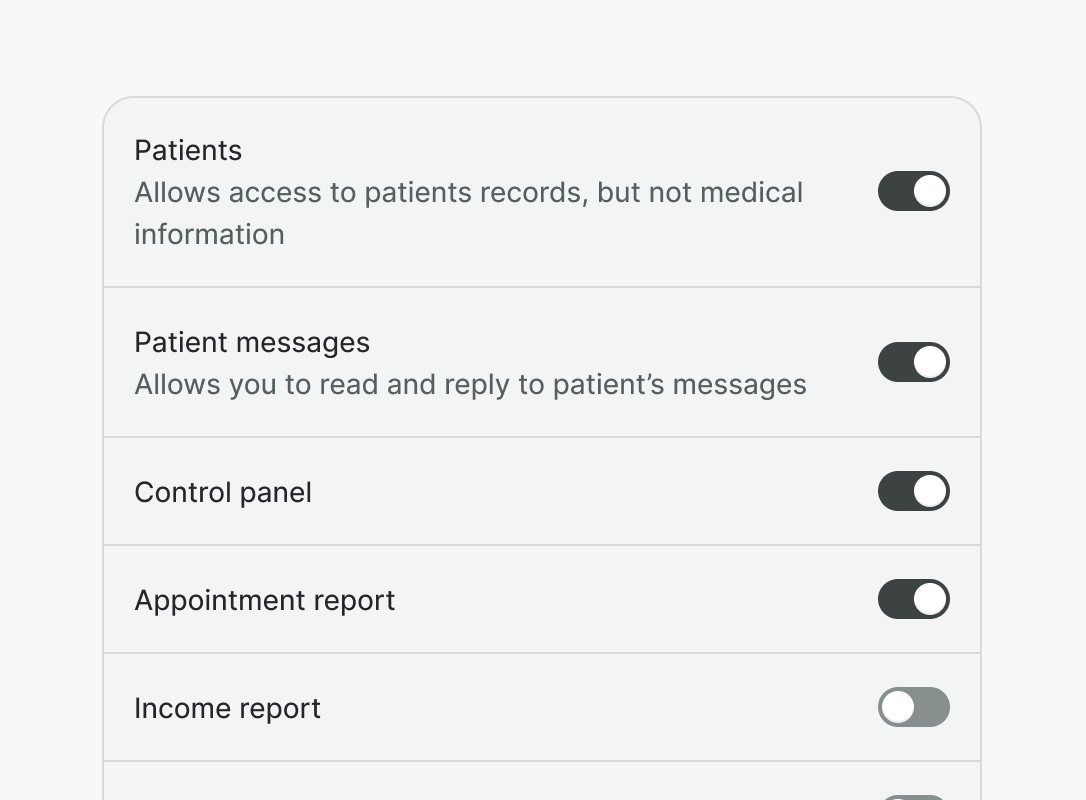
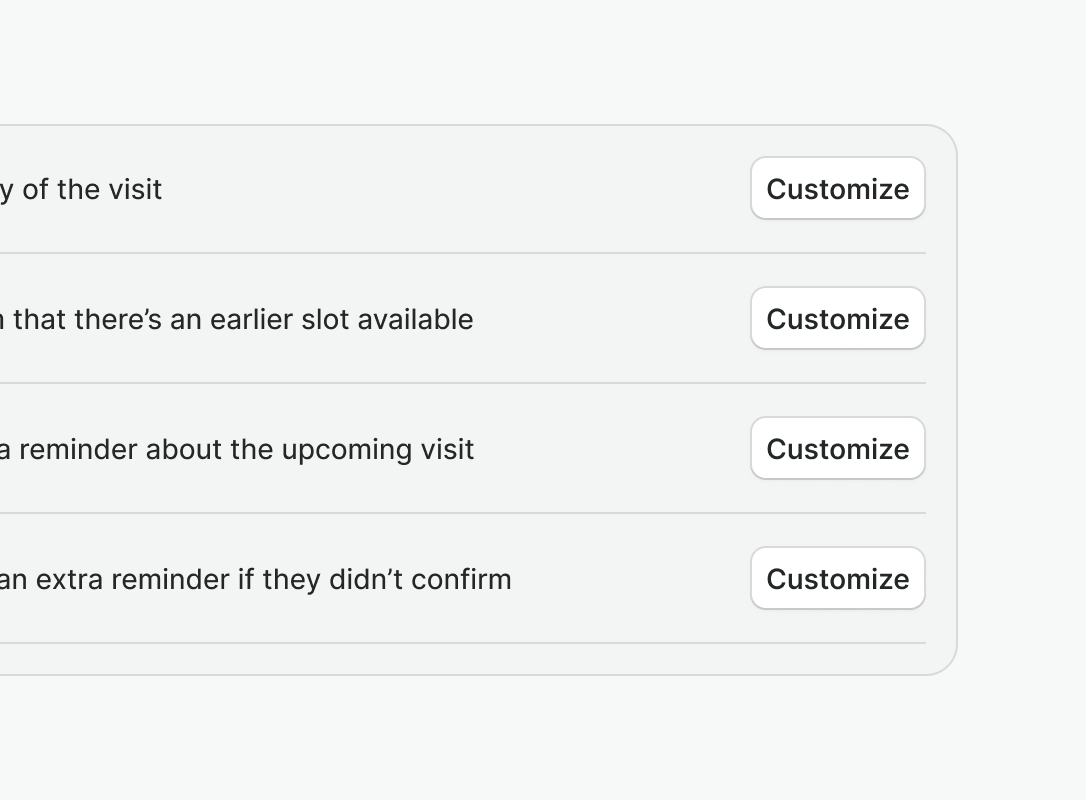
Use dividers to separate lists of items or sections into logical groups.

Don't
Don't use divider as a primary way to separate content. Prioritise usage of cards and whitespace.

Do
Always ensure that dividers fill the full available width of the container.

Don't
Don't use a divider after the last element of the list.
Variants
Divider includes two color variants that serve different needs. Remember to choose the variant appropriate to your use-case.
Primary
Use a primary divider to help shape the layout of the page or separate elements on darker backgrounds i.e. inset background.
Secondary
Use secondary divider to suggest a separation among elements i.e., lists of items or logical sections inside forms.
Examples
Live Preview
Props
| Name | Description | Type | Default | Values |
|---|---|---|---|---|
variant | Specifies the color of the divider | string | primary | primary, secondary |