Watson update #9
Adam Bartosiewicz

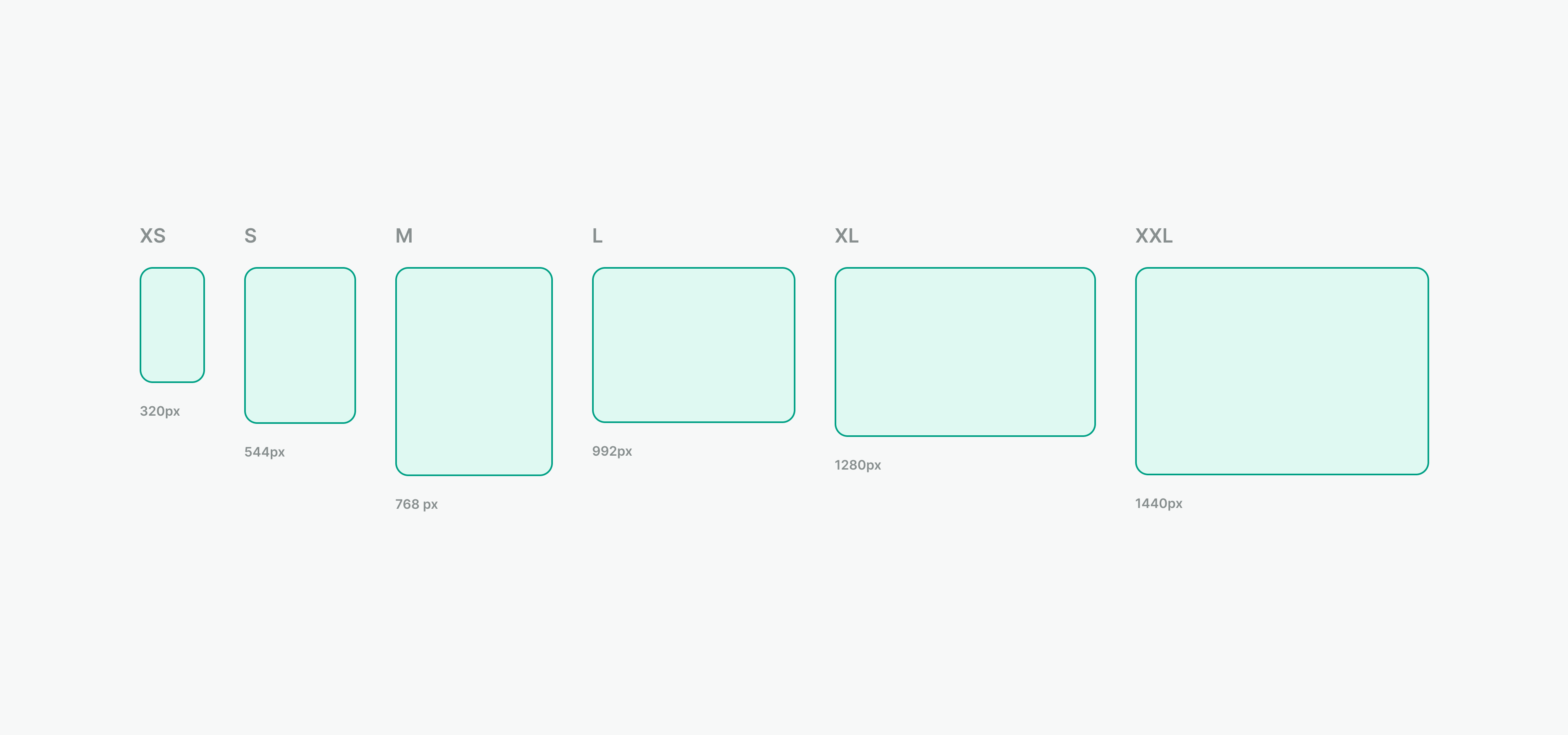
Responsiveness
Watson Design System supports responsive design. This update includes:
- Breakpoint tokens so we can create useful and responsive user experiences in all devices supported by our PMSes.
_breakpoints.scssadded to the bundle. Now, breakpoints SCSS mixins are available for use in projects that use Watson components.- Watson components are verified to not break on different screen sizes.
- We introduced breaking changes to the WGridItem component which is a part of WGrid. Please refer to the documentation to see how to set up the component properly.
New Contribute section in Documentation
We added a new Contribute section to our documentation. It provides useful information about various ways of contributing to Watson Design System and how to proceed with each of them. We want our design system to be widely used across the company projects. That's why we value every idea and every person who want to contribute to our project and help us achieve this goal.
Other features
- New WDatepicker component.
- WCollapse, WDropdown, WFieldset, WModal,
now support custom
idattribute.
Bug Fixes
- WCombobox now calculates the height of the popout correctly based on the viewport.
- NavList style fixes.
Documentation
- Watson Documentation now supports mobile view.